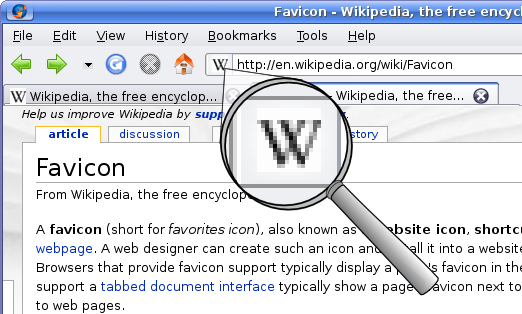
Dalam membuat situs web, ada yang dinamakan dengan favicon. Apakah kamu tahu yang disebut sebagai favicon?
Favicon merupakan singkatan dari favorite icon. Dikutip dari SE Ranking, favorite icon adalah gambar kecil yang mewakili situs web di browser web.
Ini merupakan elemen desain website yang tidak boleh dilewatkan. Sebab, bisa menjadi aspek penting dalam branding situs web kamu.
Biasanya, favorite icon menampilkan logo, huruf pertama nama perusahaan, atau sekadar gambar yang mencerminkan spesifikasi situs web yang diwakilinya.
Jadi meskipun favorite icon hanya berupa gambar kecil di website, tetapi kegunaannya cukup krusial. Pasalnya, bisa membuat perbedaan besar dalam hal pengalaman pengguna dan branding online.
Bagi kamu yang tertarik untuk mengetahui cara pemasangan dan pemakaian favicon yang tepat, bisa menyimak artikel berikut.
Baca Juga: 8 Cara Menambah Subscriber YouTube Untuk Monetisasi
Tips Membuat Favicon untuk Website

Sebelum menentukan favorite icon yang tepat untuk website kamu, perhatikan dahulu beberapa tips di bawah ini:
1. Buatlah dengan Sederhana
Salah satu hal penting yang perlu kamu terapkan saat membuat desain favorite icon untuk website, yaitu pastikan tetap sederhana.
Meski elemen visual yang satu ini bisa membantu kamu dalam merepresentasikan bisnis, akan tetapi membuatnya tetap sederhana sangatlah penting.
Sebab, favorite icon terbaik adalah yang sederhana. Hal ini karena favorite icon memiliki ukuran yang kecil sehingga lebih cocok jika dibuat sederhana saja.
Menambahkan detail yang rumit dan berlebihan justru membuatnya terlihat berantakan saat digunakan.
2. Sesuaikan dengan Branding
Hal lain yang perlu kamu perhatikan saat membuat favorite icon, yaitu pastikan desainnya sesuai dengan branding bisnismu.
Favorite icon merupakan ikon visual dari brand kamu. Jadi, pastikan untuk membuat desain yang bisa merepresentasikan bisnis kamu dengan baik.
Meskipun mungkin sulit untuk membuat desain visual berukuran kecil yang relevan dengan identitas bisnis, tetapi cobalah maksimalkan kreativitas kamu.
Dalam hal ini, kamu mungkin bisa coba menggunakan huruf pertama nama brand atau membuat logo merek yang sesuai jenis bisnismu.
3. Perhatikan Komposisi Warna

Jangan lupa untuk memerhatikan pemilihan warna saat pembuatan favorite icon untuk situs web bisnis kamu, ya.
Dalam desain favicon, sebaiknya kamu memilih warna-warna yang kontras sehingga mata audiens mudah dalam mengenalinya.
Dengan warna kontras, audiens juga akan lebih mudah dalam menemukan titik fokus favorite icon situs web bisnis kamu.
Mengingat ukurannya yang kecil, kamu harus dapat menggambarkan bisnis dengan jelas kepada audiens sehingga pemilihan warna yang tepat memiliki peran penting.
Setelah memilih warna yang tepat untuk desain favorite icon, pastikan kamu melakukan uji coba pada berbagai tampilan browser. Sebab, browser memiliki latar belakang tampilan yang berbeda seperti abu-abu, putih, dan hitam.
Baca Juga: Profil Pemilik Erigo dan Erspo, Sub-Brand Jersey Olahraga
4. Gunakan Ukuran yang Tepat
Jangan lupa perhatikan ukuran yang tepat dalam membuat favorite icon untuk situs web bisnis kamu.
Biasanya, ukuran yang dianjurkan ialah 16px karena bisa digunakan untuk semua jenis browser.
Namun, jika kamu ingin melihat tampilan favicon dalam beberapa perangkat pengguna, berikut panduan ukuran yang dapat digunakan:
- 16px: Untuk penggunaan umum di semua browser, dapat ditampilkan di bilah alamat, tab, atau tampilan bookmark
- 24px: Situs yang disematkan di Internet Explorer 9
- 32px: Halaman tab baru di Internet Explorer, tombol bilah tugas di Windows 7+ dan bilah samping “Baca Nanti” Safari
- 57px: Layar beranda iOS standar (iPod Touch, iPhone generasi pertama hingga 3G)
- 72px: ikon layar di beranda iPad
- 96px: Favicon yang digunakan oleh platform Google TV
- 114px: Ikon layar beranda iPhone 4+ (dua kali ukuran standar untuk tampilan retina)
- 128px: Chrome Web Store
- 195px: Speed Dial Opera
5. Ketahui Format yang Benar
Selain ukuran, penting juga bagi kamu untuk mengetahui format favorite icon yang benar. Jadi, tampilan yang dilihat pengguna bisa lebih maksimal.
Ada beberapa format favorite icon untuk situs web yang bisa kamu gunakan, dilansir dari Wix Blog:
- ICO: Dikembangkan oleh Microsoft, ini adalah format file asli untuk favicon. Format ini didukung oleh semua browser dan dapat berisi banyak resolusi dan kedalaman bit.
- PNG: Ini adalah format file populer untuk favorite icon. Format file PNG juga mudah untuk dibuat, dan umumnya memberikan gambar dan favorite icon berkualitas tinggi. File PNG juga memiliki bonus tambahan karena ringan. Jadi, dapat dimuat dengan cepat pada browser pengguna.
- SVG: File-file yang menggunakan format SVG ini dikenal ringan. Jenis format file untuk favorite icon juga bisa memberikan gambar berkualitas tinggi yang tidak memperlambat kecepatan halaman atau kinerja situs.
- JPG: Meskipun format ini dapat digunakan, tetapi format ini tidak umum dan tidak akan memberikan kualitas resolusi sebaik PNG. Jadi, tidak disarankan untuk penggunaan favorite icon.
- GIF: Format file yang satu ini bisa menampilkan gambar bergerak. Namun, bisa memperlambat waktu muat halaman sehingga tidak dianjurkan untuk digunakan dalam favorite icon.
- ANPG: Sama seperti format GIF, ini juga dapat menampilkan gambar berupa animasi yang bergerak. ANPG sendiri merupakan file PNG yang bentuknya animasi. Meski cukup menarik, tetapi format file ini tidak disarankan karena dapat mengganggu tampilan antar muka (UI) pengguna.
Baca Juga: 8 Aplikasi Accounting Gratis, Cocok untuk Pebisnis Awam
Tools untuk Membuat Favicon

Ketika kamu kesulitan untuk memilih favorite icon yang sesuai dengan situs web bisnis, mungkin bisa mencoba salah satu tools favorite icon generator berikut:
1. RealFavoiconGenerator
Ini bisa menjadi salah satu favorite icon generator yang dapat kamu gunakan untuk membuat favicon di website.
RealFavoiconGenerator bisa kamu akses dengan mudah melalui browser. Dengan software ini, kamu dapat membuat favorite icon untuk website bisnis secara cepat dalam waktu 5 menit saja.
Jadi, kamu bisa menghemat waktu dan tenaga untuk proses desain favorite icon yang diinginkan.
2. Favvy
Tools lainnya yang bisa kamu manfaatkan untuk membuat favorite icon secara otomatis adalah Favvy.
Favvy dapat kamu gunakan untuk membuat favorite icon dengan mudah dan cepat. Hanya dengan mengunggah file yang diinginkan pada website Favvy.
File favicon kamu juga bisa disesuaikan dengan HTML yang digunakan.
3. Favicon.io
Favicon.io menjadi pilihan berikutnya yang dapat kamu pilih untuk membuat favorite icon dengan mudah dan cepat.
Kamu dapat membuat favorite icon dengan praktis menggunakan tools yang satu ini. Baik melalui teks, gambar, maupun emoji.
Setiap format file yang kamu butuhkan bisa dikonversi otomatis sehingga menghasilkan desain favorite icon.
4. Faviconr
Faviconr memungkinkan kamu untuk membuat favorite icon di website secara mudah dan cepat. Hanya dengan mengunggah desain dalam berbagai format file.
Kini, membuat favorite icon dapat dilakukan cukup dengan beberapa klik saja di situs web Faviconr.
Baca Juga: 15 Situs Jual Gambar Online Terbaik, Dijamin Cuan!
5. Favic-o-matic
Bagi kamu yang tidak ingin repot membuat favicon dari awal, bisa coba Favic-o-matic.
Favic-o-matic bisa membantu kamu dalam membuat favorite icon untuk website dalam format ICO, PNG, atau transparency.
Tools ini juga dapat membantumu dalam pembuatan kode HTML sehingga situs web bisa memiliki tampilan yang sesuai dengan browser pengguna.
6. Favicon Generator
Alat pembuat favorite icon otomatis lainnya yang bisa kamu coba gunakan adalah Favicon Generator.
Tools yang satu ini memungkinkan kamu untuk membuat favorite icon secara gratis untuk penggunaan pribadi atau pun komersial.
Favicon Generator juga menawarkan semua ukuran favorite icon umum yang berfungsi dengan browser dan perangkat modern milik pengguna.
Kamu cukup unggah file dengan format PNG, GIF, JPG, grafik, atau logo untuk membuat favorite icon dan cuplikan kode HTML yang diperlukan.
7. Faviator
Faviator dapat memudahkan kamu untuk mengubah elemen seperti warna latar belakang, warna batas, hingga jenis huruf dalam tampilan favorite icon.
Jadi, kamu bisa membuat favorite icon yang sesuai dengan kebutuhan situs web.
Faviator juga memiliki tampilan situs web yang mudah untuk dinavigasikan sehingga dapat digunakan secara praktis.
8. Favicon.cc
Favorite icon generator lainnya yang bisa kamu coba gunakan, yaitu Favicon.cc.
Favicon.cc akan memudahkan kamu untuk membuat favorite icon. Mulai dari proses pemilihan warna desain, ukuran, hingga dapat digunakan untuk pembuatan file dalam format animasi.
Baca Juga: 5 Cara Tahu Jam Posting Instagram yang Tepat untuk Bisnis
9. Genfavicon
Genfavicon merupakan favorite icon generator yang bisa diakses secara online dan gratis untuk memudahkan kamu membuat favicon.
Pembuatan favorite icon untuk website kamu pun bisa dilakukan cepat hanya dalam beberapa klik.
Kamu cukup mengunggah gambar di situs Genfavicon dan hasilnya bisa dilihat secara otomatis.
Itu dia penjelasan seputar favorite icon yang biasanya digunakan sebagai branding situs web bisnis. Semoga bermanfaat!
Sumber: